When I started to work on digital products I fell in love with the complexity and scale of my day-to-day work. Sometimes, though, trying to combine business and user needs with precision and flexibility can give you a headache. Consistency is the key to any successful product so you need to keep your workflow in check. It's crucial since you avoid user confusion and strengthen the delivered message.
A design system is a set of rules and an excellent way to organize your work. As a central base for all your assets, it helps you to build different products with a single source of truth. The decision-making is improved and everyone stays on the same page. It's an evolving organism so keep that in mind and don't be afraid when a few mistakes are made.
Out of clutter, find simplicity. From discord, find harmony. In the middle of difficulty lies opportunity.
Albert Einstein

Shows you the big picture
It's hard to look at over 100+ screens and tell if something is off. When some rules have to be defined you'll quickly find out what stands out and what's missing. You have a clear picture of all elements that aren't necessarily on the same screen. That helps your design be built gradually and avoids making overlapping versions of similar elements.
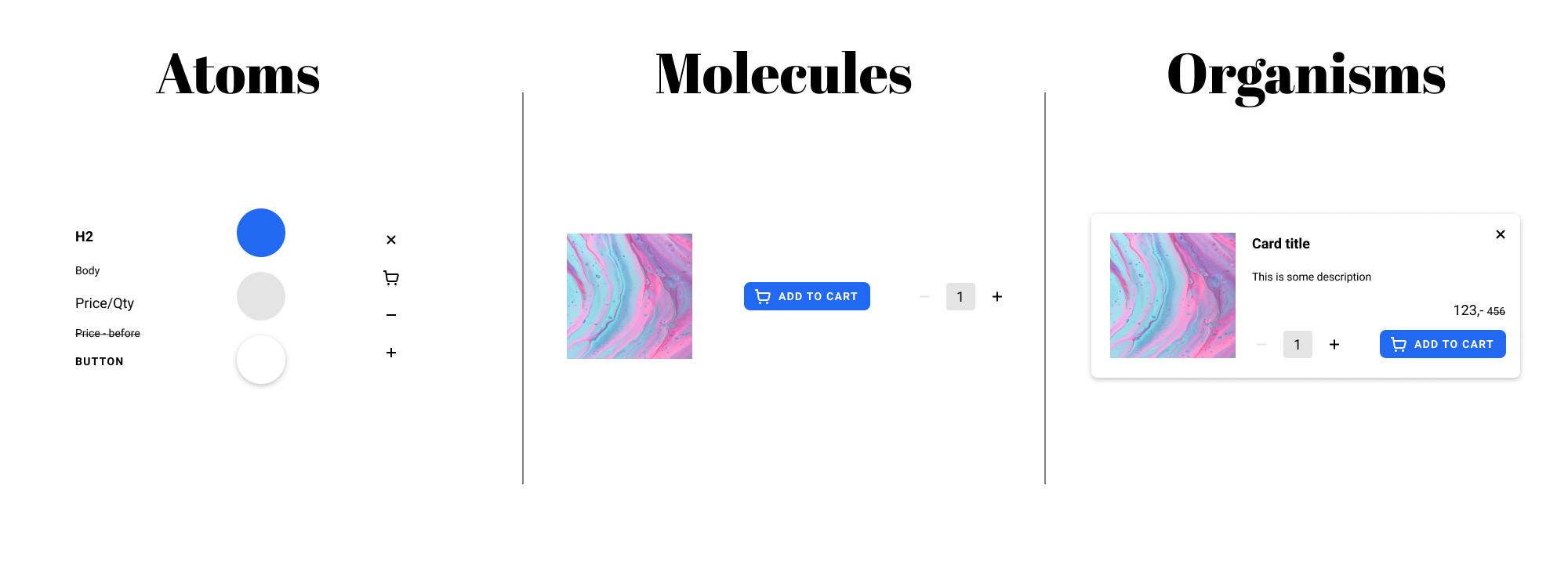
If you work with Sketch or Figma, you probably have a bunch of styles and components here and there. Try to organize them, provide description and context, that's a great start for your system. I like my work to be divided into three categories loosely based on the atomic design principles:
- Atoms - your foundation set of rules (i.e. colors, font styles, icons)
- Molecules - elements consisting of atoms (i.e. inputs, buttons, navbars)
- Organisms - more complex components built from molecules (i.e. product card, tables)

Clear hierarchy helps build more complex structures
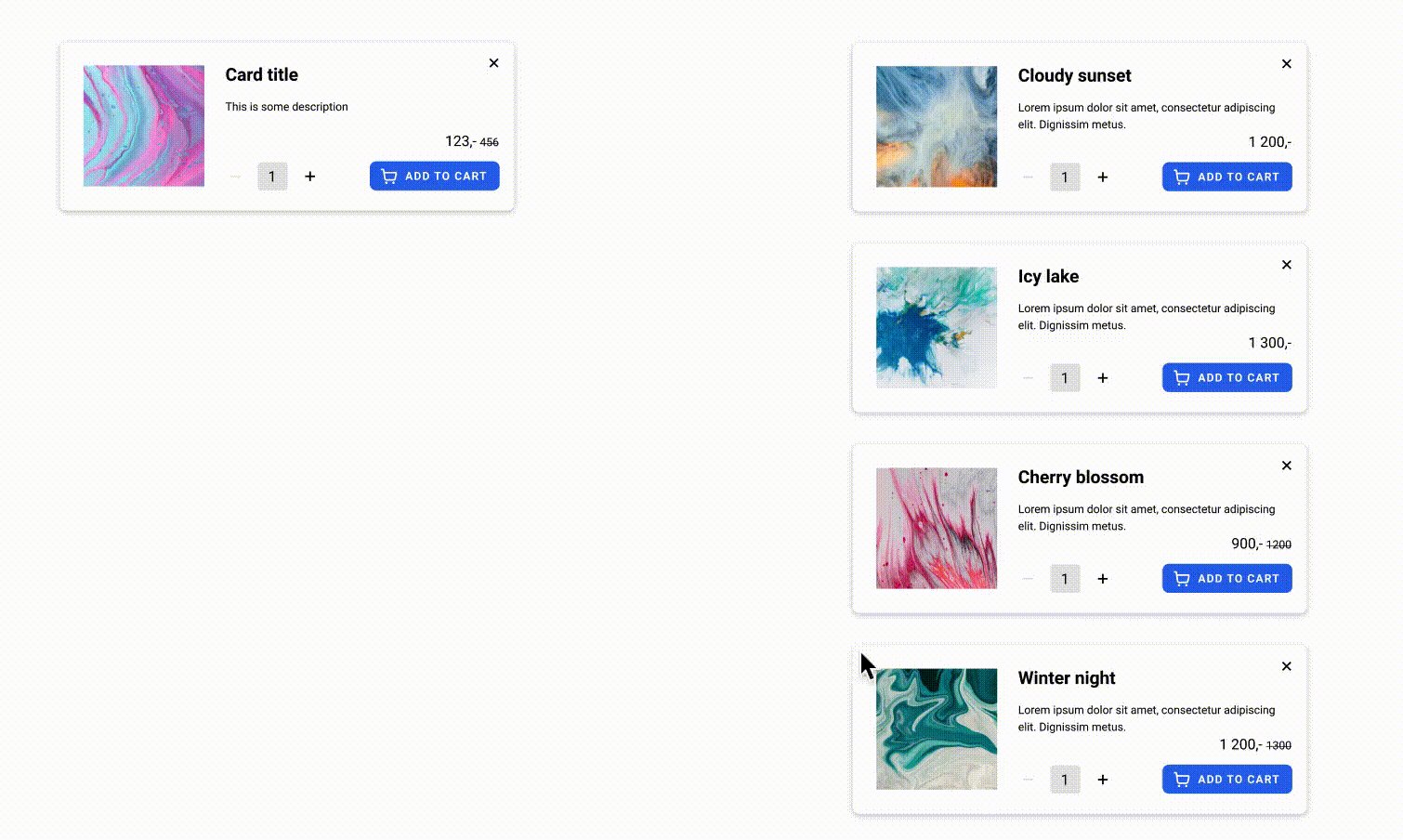
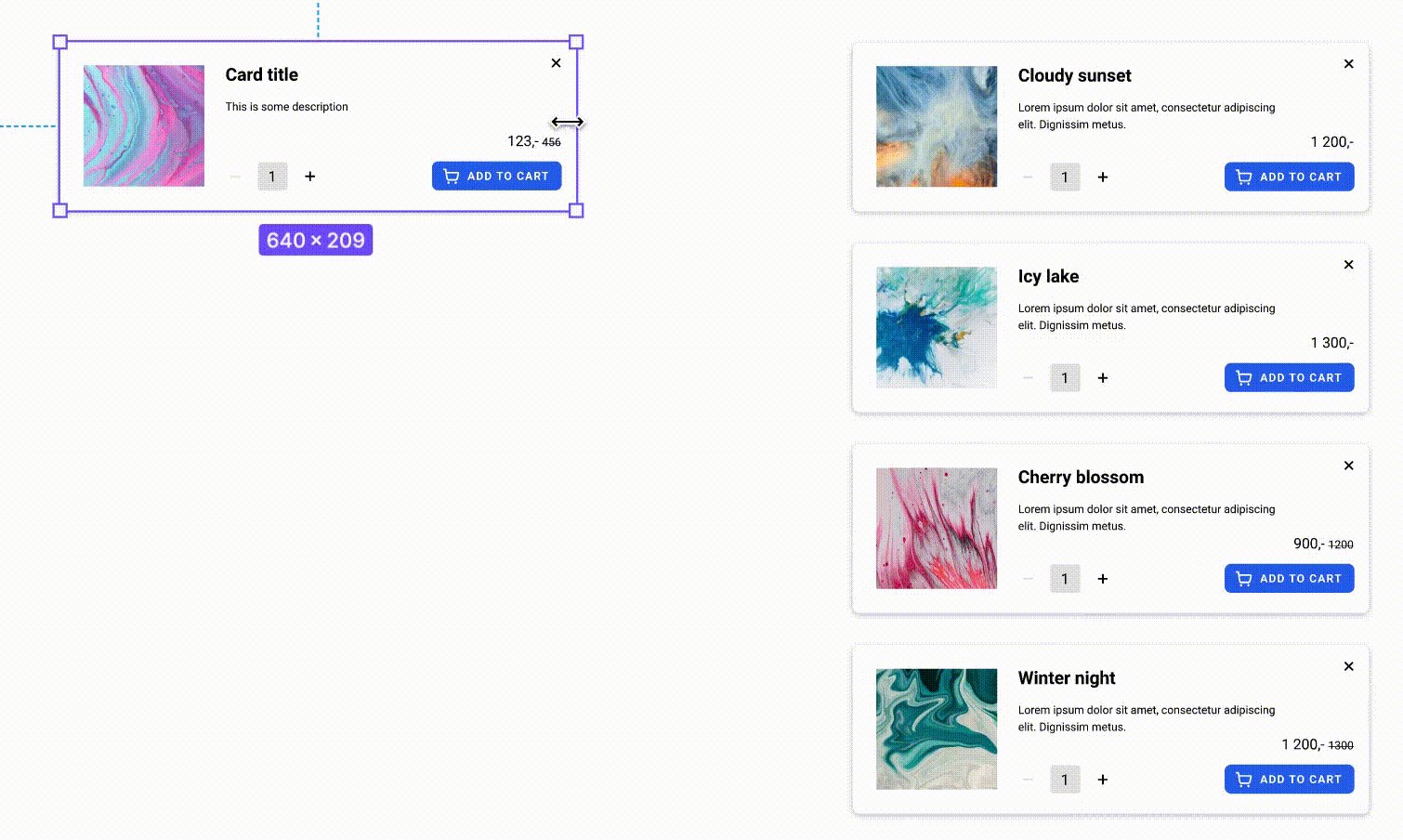
Anyone familiar with this idea may notice that templates and pages are missing. The presented method works for me, I rarely feel the need to have more nested components, I just recommend you to find what suits you best. All that having been said allows me not to get overwhelmed with the increasing complexity of components. Also, try to think about how to present their behavior in different circumstances. Look for the edge cases, how much or little content will be used and find the middle ground to accommodate all situations.
How does this navbar stretch on different screen sizes? How does the content affect this button? What if the product name is longer than this card? Ask yourself these questions so you won't get stuck later on when something you created doesn't scale well.
Don't try to be perfect, check the idea first!
Of course, at the beginning of wireframing, it's more important to find out all the mechanics and flows. Give yourself time to explore ideas and find out first what your user needs are.

Saves your time
Yes, I know it sounds counterintuitive since you will spend a lot of time on a design system, but hear me out. With tools like Figma, you have a lot of options for your foundations to be built very early. With styles and components, you can make your base blocks and sets of rules. I can't stress enough how often it saved me hours of clicking through all screens to make small changes. Tasks such as replacing colors should be automated, don't miss something by mistake and use the full potential of your tool. When you add another screen to the flow, you can use or tweak existing components. It's much easier to update previous wireframes since everything is already connected.

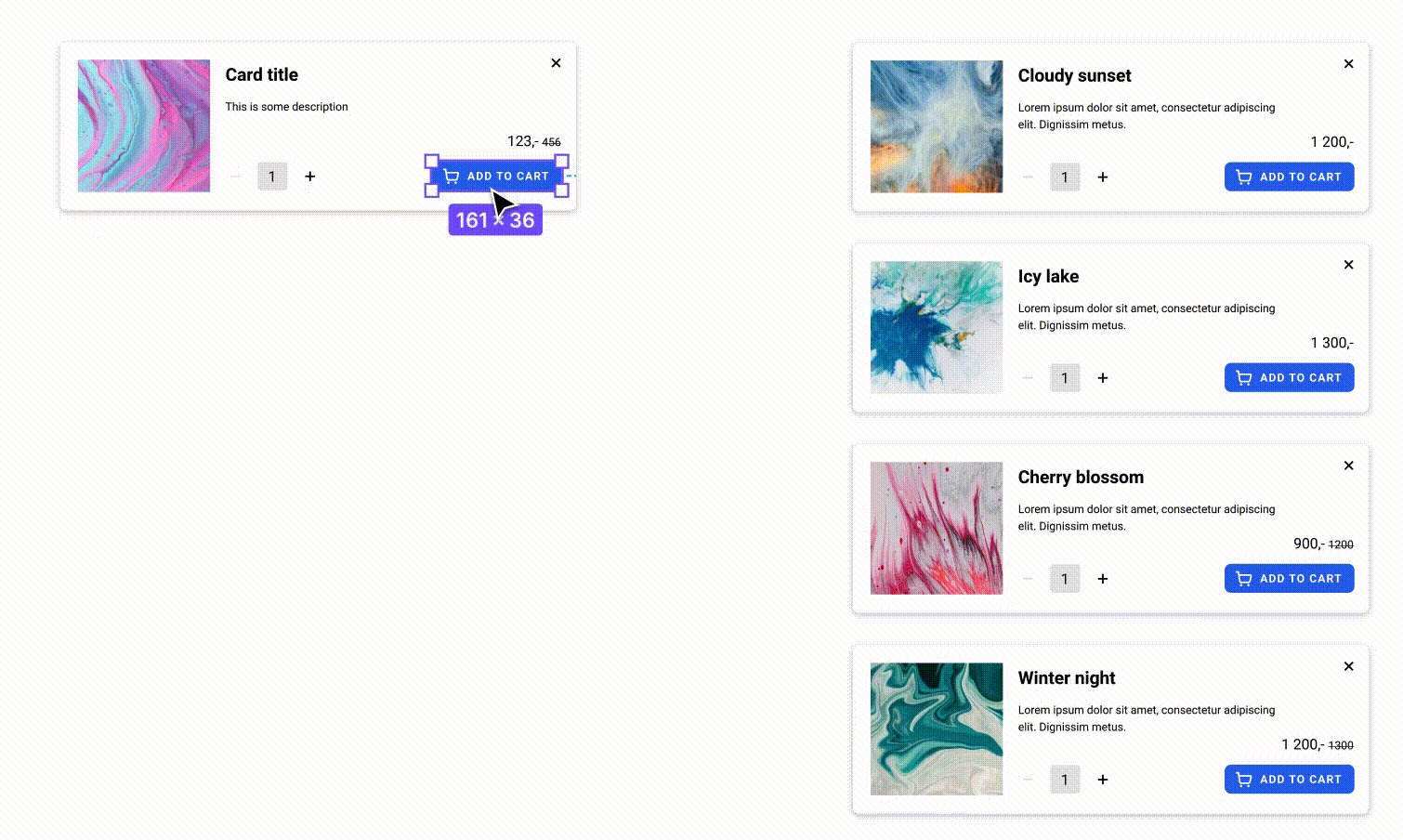
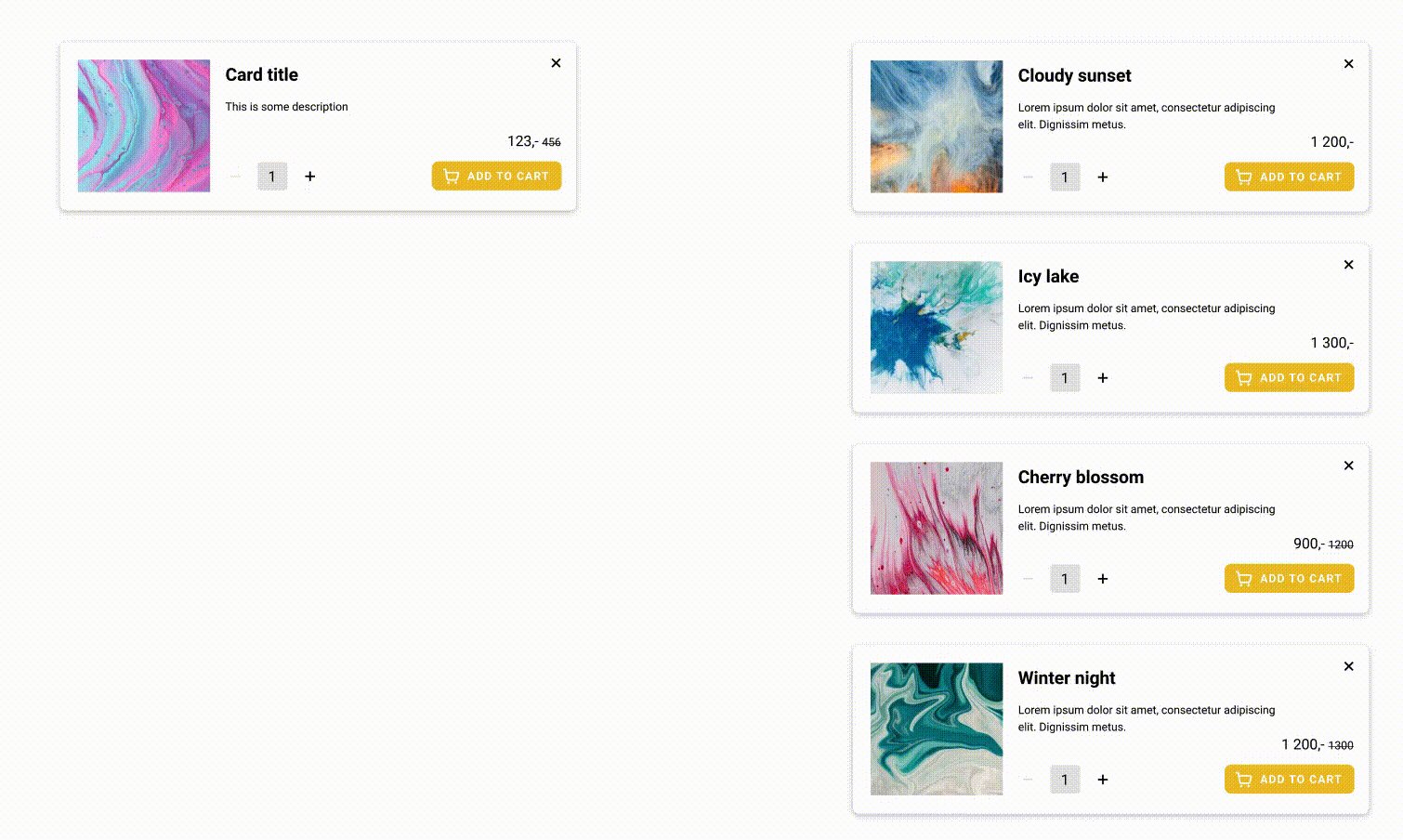
Quick changes on multiple instances
This approach also speeds up your decision-making process. As it has been mentioned earlier, it's easy to compare your ideas with existing material. With defined colors and font styles, there is no need to reinvent the wheel each time you make an input or button. Be careful though; if you are too restricted, it's a sign that the previous rules should be adjusted.
Learning the tools you use is a big factor in making this as smooth as possible. It will take you some time and practice but when learned the payoff is tremendous.

Helps your team
Developing digital products is always a team effort and when you work with other people, the communication matters. With the design system, you make sure that everyone is on the same page. Naming and structure should be kept very clear, anyone should find what is needed and know how it works. This set of rules will help developers build layouts and components without asking a lot of questions.
It's a good idea to keep in mind semantics when naming colors and font styles. Changes often may affect some values but not their function. Remember about gradation and leave some space for expansion to avoid backtracking. Discuss your work with developers, what you do, should be translated to code with ease. The well-thought system can be a real blessing for them since it will help build products much faster.

Semantic names are less susceptible to changes
The design system also works great as documentation for a project. As a point of reference for your future work, it allows you to avoid simple mistakes. When designing, I constantly go back to my past projects to find if some elements can be repurposed. If everything is well described, it saves my time trying to remember what my intention was back then. While working with other designers it's important to share your knowledge so having a well-thought base for your project is pure gold.
So far so good
With upcoming deadlines, it's important to have a solid ground to stand on. Start small and remember that the rules you make should not limit your creativity. A design system will change over time so it's important to find tools that help you with dynamic growth. Adopt this habit and you'll make more informed decisions and improve team communication.
Create something ⌘N every day!
Useful links: